
こんにちは。SunFlare Style運営メンバーのisaoです。
「Webサイトのラベル」について書いています。
この記事は前後編の後編です。先に前編を読むことをお勧めします。
【前編】上場企業100社調べ:Webサイトのラベルを調べた「トップページ」?「ホームページ」?

前編ではWebサイトのトップページを表すラベル「Home」にフォーカスして書きました。
後編ではコーポレートサイトには欠かせないその他のラベルについても触れていきます。
それでははじめましょう。
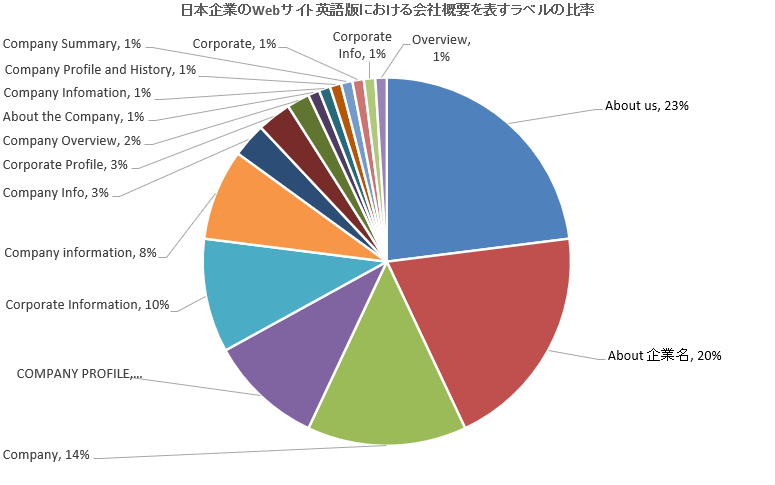
日本企業の「会社概要」ラベル
会社概要、会社案内ページですね。海外のWebサイトではこのページが無いケースもよく見かけます。これはHome以上にバリエーションに溢れた調査結果でした。

About系が最も多く約半数のWebサイトで使われていました。
その中で「About Us」「About 企業名」に二分されています。
海外企業のラベルと見比べてみましょう。
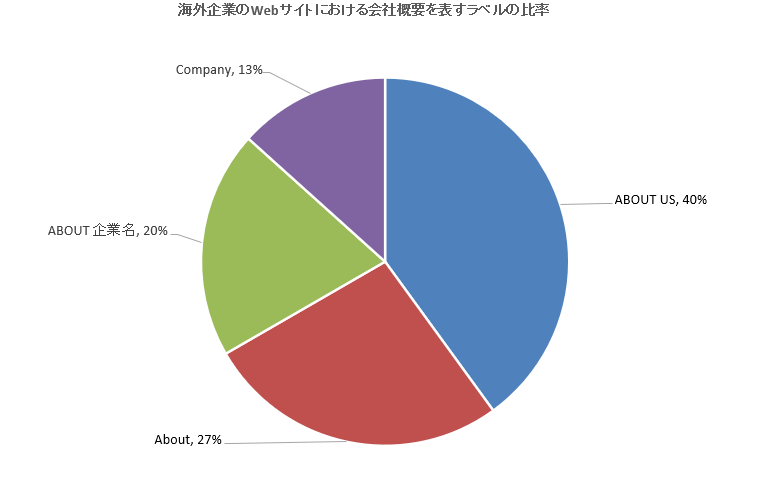
海外企業の「会社概要」ラベル

こちらもほぼ9割がAbout系ですね。
当社のコーポレートサイトはこれでいうと「About 企業名」つまり「About SunFlare」になりますが、About系なら[About Us, About, About 企業名]のどれをチョイスしてもよさそうです。
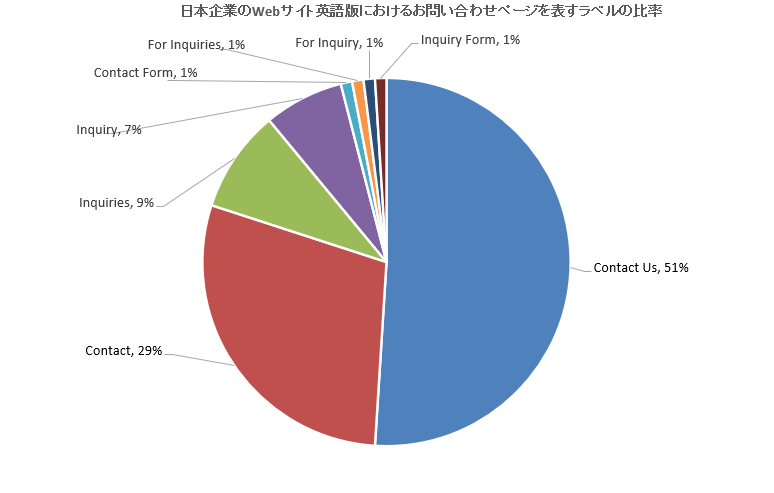
日本企業の「お問い合わせ」のラベル

これも大きくはContact系/Inquiry系に分かれます。
コーポレートサイトが出始めた頃はInquiry系が多かったような記憶がありますが、今はもうContact系が主流で、その中でもContact Usですね。
Contact Formというのも若干ありますが、今や、「お問い合わせ」のページ要素としては純粋に入力フォームがあるだけではなく、問い合わせについての案内や、各種問い合わせ方法への分岐などさまざまなコンテンツがあるケースもあります。なので、「問い合わせフォームだと思ってクリックしたら、問い合わせ方法を選択するコンテンツへの遷移だった。早くフォームに入力して送信したいのに。」というような、ユーザーの期待とのギャップが発生するかもしれませんね。
細かすぎる考察かもですが、こういった小さなギャップを埋める積み重ねがユーザビリティ改善につながると思います。
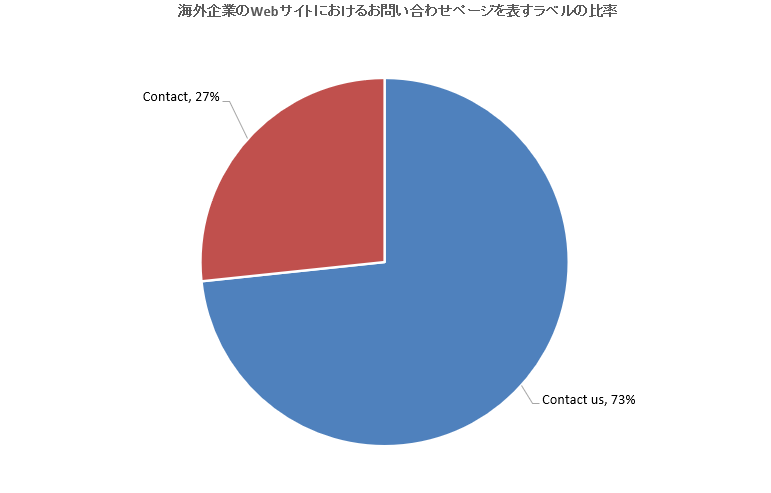
海外企業の「お問い合わせ」のラベル

海外Webサイトの動向を見ても一目瞭然なので、Contact系一択で良いでしょう。
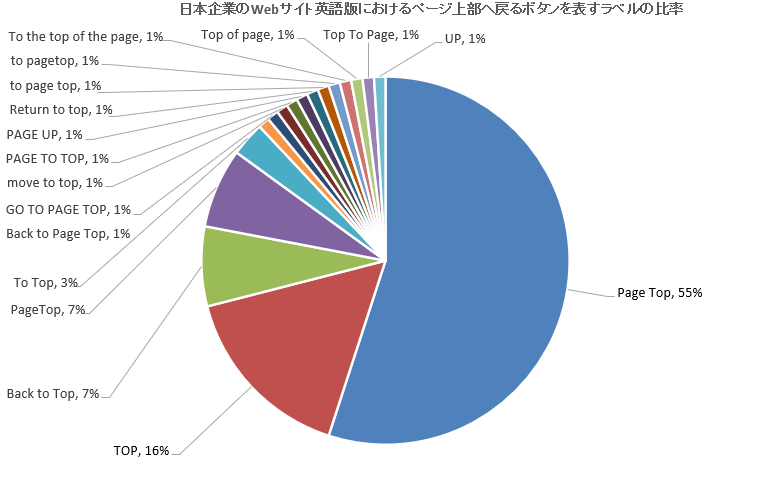
「ページの先頭に戻る」リンクのラベル
最後に「ページの先頭に戻る」ページ内リンクボタン(またはリンクテキスト)のラベルについてです。このページにも右下に付いている緑色の丸いやつです。

Page Topが5割強、次いでシンプルにTOPという結果でした。
中にはちょっと変なラベルもありますね。
海外企業のサイトでは、そもそもページ先頭に戻るボタンを実装しているところが少なく、また実装していてもアイコンだけというケースがほとんどでした。ラベル付きのボタンを見つける前に超人手巡回に挫折したので、海外との比較データは無しということでお願いします。
ここで、前編の記事に少し書いた矛盾が生じるWebサイトが出てきます。集中力高めで読んでいただいた方にはピンときたかもしれません。
トップページをTopとラベル付けしつつ、ページの先頭に戻るラベルをBack to TopとしているWebサイトがありました。とはいえ「どっちのTopだか直感的にわかるでしょ」って話ですが、少しおかしいですよね。このような細かい部分まで気を遣っていきたいところです。
個人的な意見ですが、日本のWebサイトは親切すぎるかもしれません。アイコンで伝わるものはアイコンのみ、上向き矢印や三角で十分に伝わるので、余計なテキスト要素は極力減らすのがベターかと。そのためのアイコンなので。

言語のスペシャリストに見解を聞いてみた
さて、ここまで主だったラベルについて色々書いてきましたが、これだけだと時間をかければ誰でも書ける内容でした。まぁこんなことに工数を割く人はなかなかいないでしょうが。
なので、もうひとつおまけとしてサン・フレアならではということで、社内の英語ネイティブの方にも意見を聞いてみました。
日本企業の英語版Webサイトで最も多かったラベルと、ネイティブによる所感の比較です。
| 日本企業の英語版Webサイトで最も使われているラベル | ネイティブ視点で望ましいラベル | ネイティブの所感 | |
|---|---|---|---|
| トップページ | Home | Home | Homeがより自然で最も多いと考えられます。 |
| 会社概要 | About Us | About Us | About Usがより自然でよく使われていると考えられます。 |
| お問い合わせ | Contact Us | Contact Us | Contact Usがより自然でよく使われていると考えられます。 |
| ページの先頭に戻る | Page Top | Back To Top | Back to topがわかりやすく、よく使われていると考えられます。 |
どうでしょう。
英語圏のユーザーから見ても違和感の無いラベルを付けているWebサイトが多いということがわかると思います。「ページの先頭に戻る」は違った結果になりましたが、これはラベルを付ける前提で意見を求めたので、本来は、先に書いた通りアイコンだけで代用できるものだと思います。
おわりに
2回に亘ってラベルについて書いてきました。長々と読んでいただいた方、ありがとうございます。
ここでテーマにしたラベルはWebサイトのユーザビリティを考える上での要素のひとつにすぎません。コンテンツ、レイアウト、クリエイティブ全てにおいて高いユーザビリティを担保したWebサイトを構築するというのが、べき論ではあります。そのためにウェブユーザビリティ評価スケールなど、さまざまな評価指標が存在します。
とはいえ、実際に全てを網羅するWebサイトを構築するのは、さまざまな個別の事情によりなかなか難しいものです。お客様のニーズと予算、スケジュール感を鑑みながら、どこまでユーザーに優しいWebサイトを構築できるか。
そこでサン・フレアは、翻訳会社ならではのネイティブの視点も意識した、海外展開するWebサイトのベストプラクティスをご提案いたします。
コンテンツ自体の翻訳・ローカライズだけでなく、Webサイト構築もご相談ください。
英語版Webサイト制作サービス紹介ページのリンクも貼っておきます。お手すきの際にどうぞ。

もちろん日本語版のWebサイト制作もできますので、こちらもぜひご覧ください。

この記事を書いた人

isao
Web direction / Web marketing
サン・フレアのクリエイティブ/マーケティング部門で働いてます。

