多言語のWebサイト制作において、コンテンツの質はもちろん重要ですが、同様にUX (User Experience) やSEO (Search Engine Optimization) に大きな影響を与えるとされているのがURL (Uniform Resource Locator) 構造。
本記事では、多言語のWebサイトを効果的に展開するための最適なURL構造について解説します。

知っておきたい重要な専門用語を解説
多言語WebサイトのURL構造を最適化するうえで重要となる3つのキーワード、「ドメイン」「サブドメイン」「サブディレクトリ」をご紹介します。

ドメインって何?URLとの違いは?
まずは、ドメインとURLの意味と両者の違いを確認しましょう。

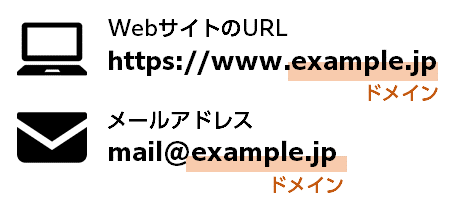
上記の例では、「example.jp」の部分がドメイン、「https://www.example.jp」全体がURLです。
ご覧のとおり、ドメインはURLを構成する要素のひとつで、Webサイトやネットワークなどがどこにあるか特定するための情報です。また、メールアドレスにも該当する部分があり、その場合は基本的にアットマーク以降がドメインです。
URLはWeb上の具体的なデータ(html、画像、動画など)の場所を指し示す住所のようなものと表現することができます。その性質から、ひとつとして同じURLは存在しません。
サブドメインとは?サブディレクトリとは違うの?

サブドメインとは、親となるWebサイトのドメインを元に任意で設定するドメインを指し、ドメインの前に配置されます。利用しているサービスにより作成可能なサブドメインの数は変わります。
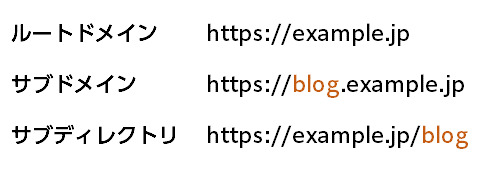
当WebサイトのURL「https://blog.sunflare.com」の「blog」部分がサブドメインです。
一方、サブディレクトリはドメインの下層に作成されたディレクトリで、常にドメインの後ろに配置されます。URL「https://example.jp/blog」の中の「blog」部分がサブディレクトリです。
サブドメインとサブディレクトリは運用方法に合わせて選択することができます。多言語Webサイトを展開する場合は、サブドメインやサブディレクトリを利用することによって、ユーザーに向けて言語や地域を区別することが可能です。
多言語Webサイトで効果的なURL構造は3パターン

多言語のWebサイト制作において効果的とされるURL構造は次の3パターンがあります。
例えば日本語Webサイト「https://example.jp」の中国語版サイトの構築を考えた場合はこのようになります。
・ccTLD(例:https://example.cn)
・サブドメイン(例:https://cn.example.jp)
・サブディレクトリ(例:https:// example.jp/cn)
それぞれ詳しく解説します。
ccTLD(国別のドメイン)
ccTLD (Country Code Top Level Domain) とは、国/地域ごとに割り当てられたトップレベルドメインのことです。例えば日本は「jp」、中国は「cn」、ベトナムは「vn」などがそれにあたります。
その構造から分かるように、ccTLDは特定の国を対象としたWebサイトであることを訪問者や検索エンジンに強くアピールすることができる点が最大のメリットです。多くの利用者は、自国のccTLDを使用しているWebサイトから商品やサービスを購入する傾向にあると言われていることも看過できません。
その反面、ひとつの国にのみ市場が限定されるということは、制作する多言語Webサイトのターゲットによってはデメリットにもなり得ます。また、取得が困難なccTLDが存在することと、ドメインの取得・維持費用も念頭に置いておく必要があります。
サブドメイン
先に解説したサブドメインを利用する方法も有効です。
サブドメインはひとつのドメインとして機能するため、例えば「https://example.jp」と「https://cn.example.jp」とでは異なるWebサイトとして認識されます。
しかしながら、サブドメインを採用するとドメインを新たに取得する必要がなく、既存のドメインを利用して言語や地域ごとに独立したWebサイトを構築できる点がメリットとして挙げられます。
サブドメインに言語コードや地域コードを用いれば、特定の国をターゲットとしていることがユーザーにも伝わりやすいでしょう。
ルートドメインに一定のドメイン評価が付いている状態であれば、サブドメインもその評価の一部を引き継ぐ場合があります。
サブディレクトリ
サブドメインと同様、サブディレクトリを採用する場合もドメインの新規取得が不要です。
サブドメイン方式との違いは、サブディレクトリ方式で制作したものは、親Webサイトと同じサイトにあるものとして認識される点です。つまり、ひとつの多言語Webサイトとして同一ドメイン内で言語や地域を区別することができます。
この方式の場合は、サブドメイン方式とは異なり、親Webサイトのドメイン評価を引き継ぐことができます。言語ごとにディレクトリを増やすという手軽な作業で導入が可能な点もメリットですが、その構造が理由でサーバーやシステムを分離しにくいという点がデメリットになる可能性があります。
URL構造は直感的でわかりやすいことが重要

上記3つのどの方式においても共通して考慮したいことは、URL構造を直感的でわかりやすくすることです。
URLはブラウザのアドレスバーや検索エンジンの検索結果画面、Web以外でもテレビCMや雑誌の誌面・広告など、ユーザーの目に触れる機会が多いものです。キーワードを適切に使用した短くわかりやすいURLはユーザーの利便性を高め、かつ信頼を得やすいためブランディングの効果も見込めます。
また、世界最大の検索エンジンを運営するGoogleもURL構造をシンプルにすることを推奨しています。
URL設計を含めWebサイト制作は外注するのも手

多言語Webサイトを成功させるためにはコンテンツの質だけでなく、URL構造も非常に重要です。しかしながら、企業の多忙なWeb担当者やWebクリエイターにとっては、対応が難しい部分かもしれません。そんなときは、時間の節約やプロならではの効果的な多言語Webサイトにするために、多言語Web制作のプロに依頼するという方法もあります。
既存の多言語WebサイトがありURLが既に決まっていたり、ドメイン運用ポリシーなどでURLが割り当てられたり、企業によって様々なケースがありますが、そちらも含めてサン・フレアにご相談ください。

